
二开苹果cms影视导航模板v1.0.0
统 计:共 10 次下载
更新日期:2024-08-01
兼容版本: 苹果cms v10
标签分类:
源码属性:响应式
该源码未经过检测请自行检查模板是否安全并承担所有风险。
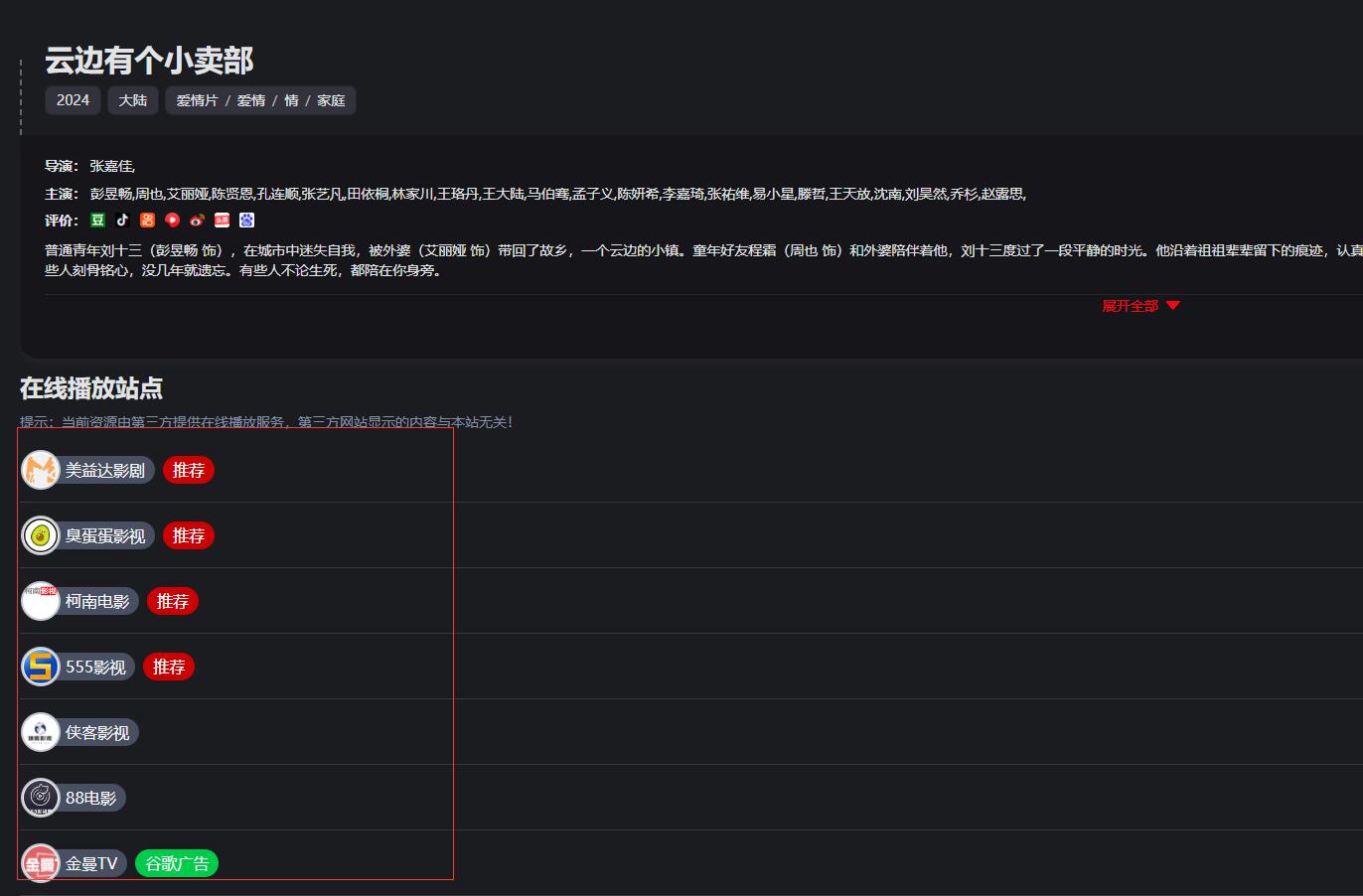
效果

这个是苹果cma模板改的影视导航模板。
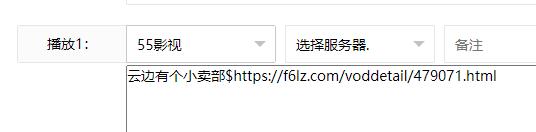
添加地址方法

这个需要手动添加,也可以写火车头自动采集,我这里有一个苹果cms插件可以对苹果cms直接自动入库,需要的可以私信。
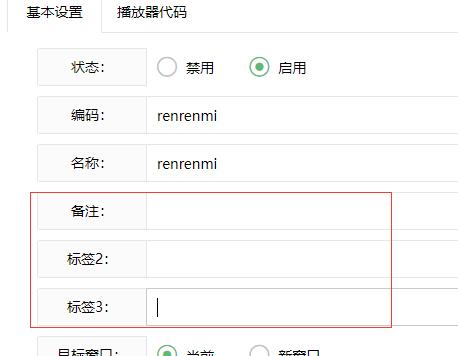
设置标签的方法

备注,标签1,标签2,这里可以填文字,比如推荐,官方等标签。
默认只有备注,需要添加标签2,标签3的话可以找到application\admin\view\vodplayer\info.html
在
<div class="layui-form-item">
<label class="layui-form-label">{:lang('remarks')}:</label>
<div class="layui-input-block">
<input type="text" class="layui-input" value="{$info.des}" placeholder="" id="des" name="des">
</div>
</div>
下面加上
<div class="layui-form-item">
<label class="layui-form-label">标签2:</label>
<div class="layui-input-block">
<input type="text" class="layui-input" value="{$info.des2}" placeholder="" id="des2" name="des2">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">标签3:</label>
<div class="layui-input-block">
<input type="text" class="layui-input" value="{$info.des3}" placeholder="" id="des3" name="des3">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">logo:</label>
<div class="layui-input-block">
<input type="text" class="layui-input" value="{$info.logo}" placeholder="" id="logo" name="logo">
</div>
</div>